
The flyout display widget is a great way to display your testimonials on any web page. The flyout display widget is added to any web page by using the flyout display customization page. This page gives you all the options you will need to customize the flyout display widget to best suit your needs. After you customize the flyout display widget you will copy and paste the code to the web page of your choice.

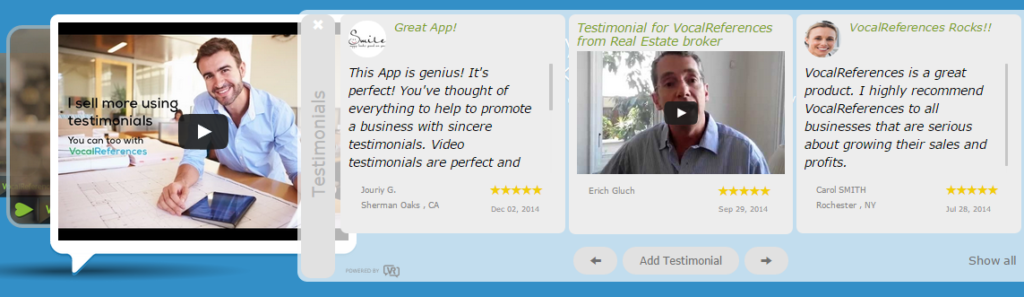
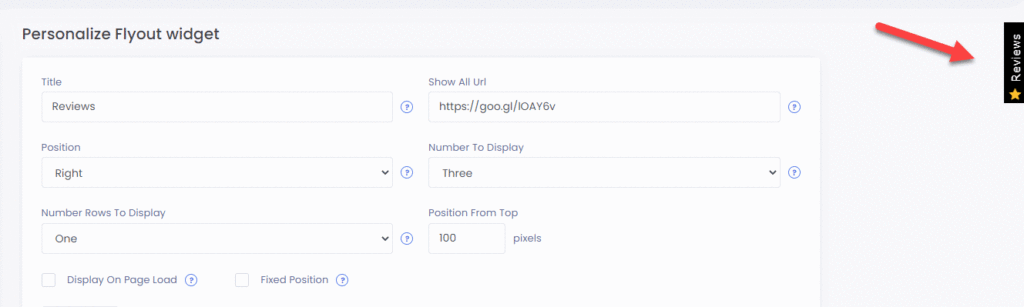
The flyout display widget has two states: closed and extended. When the flyout display widget is closed a tab will appear on the side of the page (either on the left or right side) waiting for the visitor to mouseover the tab. When the visitor drags his mouse over the tab the tab will slide out.
The visitor can close the flyout display by clicking on the tab.
When extended the flyout display widget has a number of features built in. The visitor can scroll through the testimonials by using the arrow buttons, they can click on a video testimonial to view and they can click on the Add Testimonial button to add a testimonial.
Customizing the Flyout Display Widget
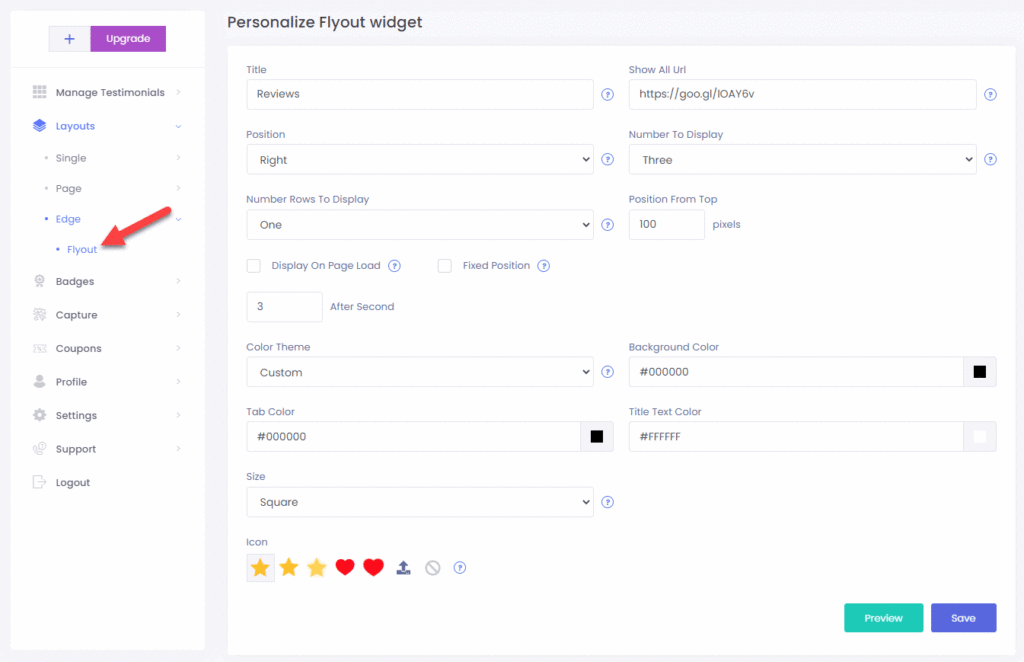
To customize the flyout display widget you will need to login and access the customization page from the Display menu -> Flyout menu item. You will then be presented with all the customization options available to you.
Flyout Display Widget options

On the widget customization you can change any of the options, preview how the widget will look and perform prior to publishing and you can Get the Code which you will copy and paste to your web site. Below is a short explanation of each of the options:
- Title: you can enter any word you wish and it will be displayed on the tab of the flyout widget
- Position: Your options are right or left. Selecting right will display the widget on the right hand side of the page. Selecting left will display the widget on the left hand side of the page
- Color Theme: Your options are light or dark.
- Number to Display: Your options are 1,2 or 3. The number of testimonials the widget will display at a time. When displayed on a mobile device the widget will automatically display 1 testimonial at a time.
- Position (pixels): enter the number of pixels from the top where you wish the widget to start to be displayed.
- Display on page load (secs): enter the number of seconds after the web page loads, that you wish the widget to extend automatically. If you deselect this option then the widget will not extend automatically.