
VocalReferences offers a number of ways for you to display your text and video testimonials on your webpage. The basic approach to adding our displays to your website is similar. You configure the display in our Merchant Center, based on your individual requirements and then you copy and paste the code that we generate for you into your webpage. Once the code is in your webpage, there is no need to touch the code again. If you wish to make changes to the display simply make the changes in the Merchant Center and click the “Save” button. The next visitor to your web page will see the changes automatically.

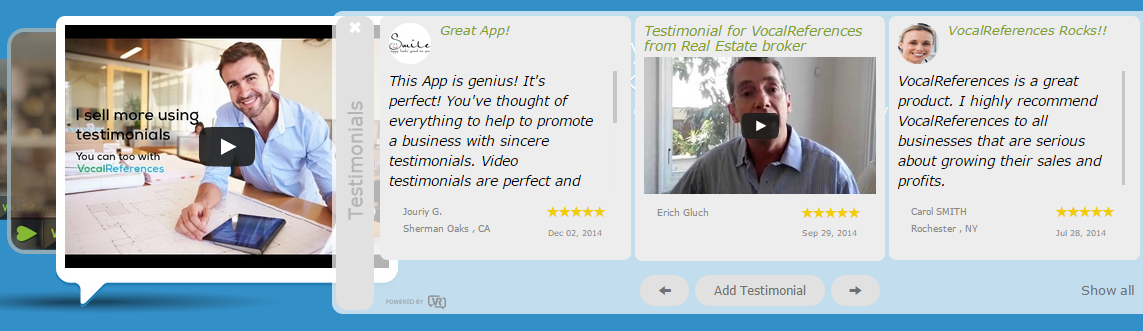
The Flyout Testimonial Display widget was designed to work with any design and any environment. One does not need to make any design changes to existing webpages to embed the Flyout Display widget. The Flyout Display widget sits on top of the page and on the side so as not to bother other aspects of the page. Only when a visitor mouse’s over the Flyout Display tab will the Display slide open. This approach will allow you to embed your testimonials on any page, including your home page, without any intrusions.
Flyout Testimonial Display

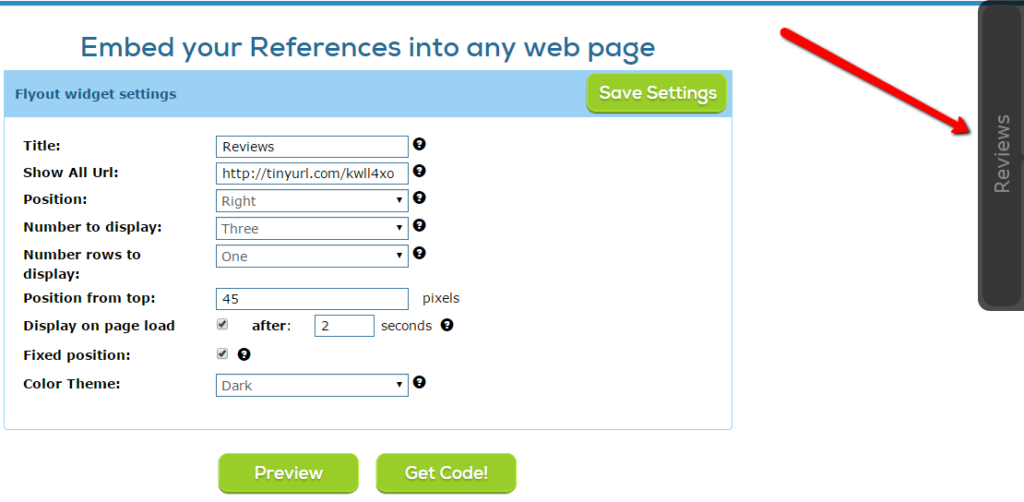
The following instructions will assist you in embedding the VocalReferences Flyout Testimonial Display widget into your webpage. The Flyout Testimonial Display widget is a configurable display which enables you to display testimonials within a “drawer” which slides out from the sides of the page. The number of rows and columns that you wish to display in the Flyout is configurable and can be set from within our Merchant Center. In addition we provide you with an “Add Testimonial” button as part of the Flyout display widget. There are a number of configuration options available to you to customize the “look and feel” of the Flyout Display widget:
- Title – Title which appears on the face of the tab
- Show All url – Where the user will go to view all the testimonials
- Position – Display on the right or left hand side of the page
- Number to Display – Display 1,2 or 3 testimonials at a time.
- Number of rows to display – Display up to 3 rows
- Position from top of page – Start the display of the Flyout from any position from the top
- Display on page load – The Flyout can automatically open after a specified amount of seconds after the page loads
- Fixed position or move down page with user
- Color theme – You can choose a light or dark theme or you can customize the Flyout to any colors you wish.
All of the above options are configurable from the Merchant Center under Display->Flyout. After you have inserted the code into your web page you can go back and make changes to the options and save the options to see them reflected in your webpage.
Mobile Friendly
The Flyout Testimonial Display widget is mobile friendly. What this means is that the widget will detect the viewers device. If the device is a mobile device it will display the Flyout widget with only one testimonial.
How to add the Matrix Testimonial Display to your web page.
- Login to www.vocalreferences.com
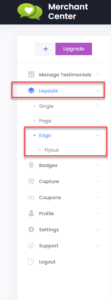
- On the left menu, goto the Layouts->Edge->Flyout

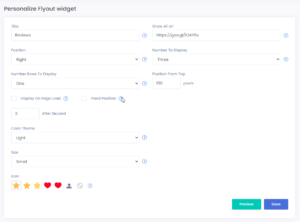
- Configure the various options available for the Flyout

- Preview your selection
- Click the Save button
-
Click on the Copy Code button

- Copy the code (select the code in the popup, then click Ctrl-C)
- Open your html editor (in your web page). Every webpage and platform has their own way of adding the code.
- Go to the top of the web page. Usually at the start of the <body> tag.
- Paste (Ctrl-P) the code into the webpage
- Save the webpage
- upload the webpage to your website
- Go to the webpage to view the page with the Flyout Display.